UTF-8に対応したメールフォームCGI
ハウスクリーニングについての記事ではありませんが,ホームページを作成する上での役立つ情報だと思うので書き留めます。備忘録的意味合いもあります。この素晴らしいCGIプログラムを作成し無料で公開されている和田さんへの感謝も関係しています。
今までホームページで使う魔法の言葉HTMLはShift-JISという文字コードでした。しかし,ただいま作成中の賢威テンプレートはUTF-8という文字コードが使われています。UTF-8を使うのは世界的な流れのようです。
文字コードの変更に伴い,今まで何の問題もなかったメールフォームが使えなくなってしまいました。僕が使っているメールフォームにはCGIというプログラムが使われているのですが,HTMLとCGIの文字コードの違いのために正常に動作しなくなってしまうのです。
文字コードの違いがあってもちょっと手を加えて動かす方法もあるようですが,面倒ですし,将来性がありません。
探してみるとわかりますが,「メールフォーム用のCGIプログラム」はたくさんあります。ですがUTF-8で使えて,高機能で,カスタマイズしやすく,デザインも美しく,洗練されたユーザビリティが感じられ,さらに無料で著作権表示さえ求めないものはこれしかありません。
このプログラムを使ったメールフォームを賢威5のXHTML2カラムに組み込みました。
もともと水色のデザインのHTMLテンプレートなので,mailformpro2のデフォルトがそのまま使えました。もっとも淡い色合いなので,どのサイトでも使いやすいと思います。
では,作業過程を書いてみます。
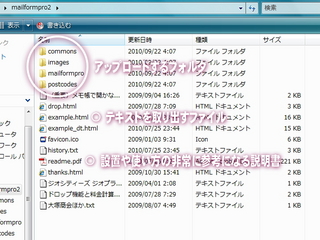
まずプログラムをダウンロードして解凍します。解凍されたフォルダには4つのフォルダとたくさんのファイルがありますが,作業は比較的簡単です。
フォルダの中身です。
まず最初に取扱い説明書のPDFファイルを読みましょう。7から9ページでかなりのことがわかります。非常に参考になります。FFFTPの設定一つでアップロードしたファイルの属性変更の手間が一切要らなくなります。おお素晴らしい。
ここで作業の大まかな流れをつかんだら,フォームを組み込むHTMLについての作業に取り掛かります。
賢威5XHTML2カラムの場合,テンプレートにはcontactというフォルダにindex.htmlがあり,これに埋め込みます。このファイルに埋め込めば,サイト全体の「お問い合わせ」のリンク先になっているのであっという間に体裁が整います。
テキストエディタは,好みもあると思いますが,今はいろいろな文字コードに対応しており,CGIのテキストも書き換えられるCrescent Eveを使います。TeraPadも有名です。くれぐれもメモ帳で扱わないようにしてください。
テキストエディタで2つのファイルを開きます。一つがダウンロードしたmailformpro2の中にあるexample.htmlでコピー元,もうひとつが賢威のcontactフォルダ内のindex.htmlで貼り付け先です。
2つの文字列をコピーペーストすればよいので簡単です。(行数はバージョンアップで変わる可能性がありますので,あくまで参考までに)
コピー元16から23行目「メールフォームプロ・参照ファイル」のコメント内を貼り付け先の</head>内へ。すぐ上がわかりやすいでしょう。
コピー元39から237行目「メールフォームプロ本体」のコメント内を<div class="contents">から</div>の内側へ。メインコンテンツの最初の見出しの後が最適だと思います。コピー元には「メールフォーム本体」の上にも何行かありますが,こちらは上達してからでいいと思います。
貼り付けた「メールフォーム本体」は,自分のサイトの内容に合わせて変更する必要がありますが,それは後でごゆっくりどうぞ。とりあえずプログラムが動くかどうかを先に確認しましょう。
コピー元のexample.htmlは閉じます。
貼り付けが終わったindex.htmlはいったん上書き保存します。こうしてフォームの埋め込まれたindex.htmlが完成しました。
その後,テキストエディタで開いたままのindex.htmlを使ってもう一つのファイルを作ります。
先ほど貼り付けた部分「メールフォーム本体」をすべて削除します。その空いた場所にmailformpro2内のthanks.htmlのテキスト27行目の<script>~</script>のたった1行をコピーペーストします。名前を付けて保存を選び,thanks.htmlとしてcontactフォルダ内に保存します。これで賢威contactフォルダ内にindex.htmlとthanks.htmlが出来上がります。
コピー元のthanks.htmlを閉じます。thanks.htmlはメールフォームから送信後にお客さまに感謝の意を表するページですので,表示される「受け付けました」以外に文章を加えることになりますが,それはまた後ほどゆっくりとどうぞ。
いよいよCGIプログラムの設定です。
mailformpro2内のmailformproフォルダ内のconfig.cgiをテキストエディタで開きます。大体見ればわかりますが,メールの届け先,送信元の署名欄,機能のオンオフなどを自分のサイト用に変更していきます。わからない場合は取説PDFを参考にします。サーバーによってはperlとsendmailのパスを変更する必要があるかもしれませんが,Xサーバーではデフォルトで問題ありませんでした。設定が終わったら上書き保存します。
いよいよアップロードです。この機会に,FFFTPのアップロード時に自動でcgiを755,datを777のパーミッションになるよう設定してください。
賢威のHTMLがアップロード済みであれば,contactフォルダ内に今作ったindex.htmlとthanks.htmlを上書きアップロードします。さらに同じフォルダ内にmailformpro2内の4つのフォルダをアップします。
サーバー上のcontactフォルダ内にcommons,images,mailformpro,postcodesというフォルダ,index.htmlとthanks.htmlがあればたぶん完璧です。
ブラウザでアップ先ドメイン/contact/にアクセスしてみてください。CGIチェックにはアップ先ドメイン/contact/mailformpro/check.cgiも準備されています。このメールフォームの快適な使い心地と美しいデザインにあなたも感激されることでしょう。和田さんありがとう。
当店の公開中サイトは
2010年9月22日|コメント (0)|トラックバック (0)
カテゴリー:その他
トラックバック(0)
http://ajras.net/cgi/mt/mt-tb.cgi/133